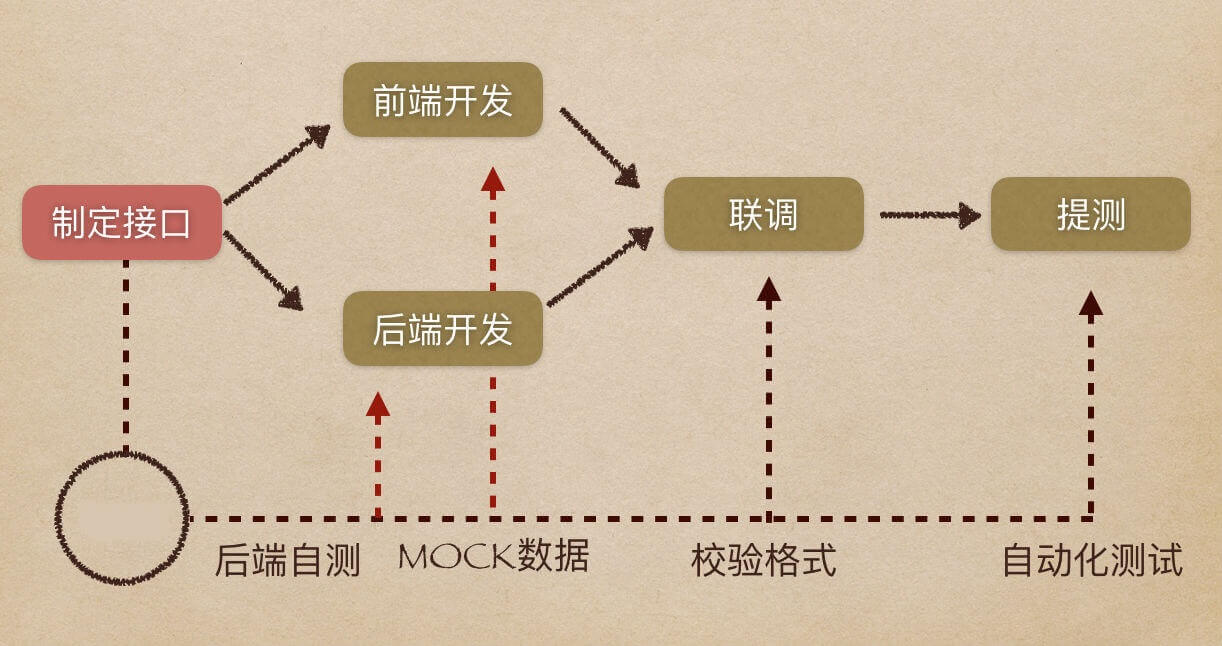
前后端分离开发中,当后端 API 没有完成时,前端无法继续调试。为了前后端能并行开发,前端需要一套 API 的接口环境,这个就是 Mock API 。下面的图,对开发流程进行了很好的顺理。如果没有 Mock 数据的环节,前后端的联调会消耗非常多的时间。

1. 何为 Mock ,模拟也
通常,后端提供的 API 文档,不能满足前端调试需求。在合作开发的过程中,最好能提供,一个模拟的 API 数据请求接口。有几种方法可以模拟接口调用:
1 . 手工 Mock 数据。
手工填写模拟数据,保存为 json,本地运行一个 HttpServer,模拟 API 调用返回数据。缺点是,无法生成批量的数据,不具有随机性,路由不方便管理。如果,本地不运行HttpServer服务,前端直接使用静态 json,上线前还需要变更URL。
2 . 前端 Mock。
劫持 Ajax , 通过拦截 Ajax请求,返回一定格式的假数据。缺点是,需要引入 mock-api.js文件,每个页面都需要一个对应的 mock-api.js 的文件,管理好这些 mock-api.js 会有一定挑战。
3 . 后端 Mock。
- 使用类似 swagger 的工具。
根据工具定义的模板规则,配置接口信息,生成 Mock 数据。缺点是操作比较复杂,需要后端人员的配合。 - Mock-server。
在本地运行一个静态服务,将接口请求,转换为 json 静态文件或者生成规则的请求。
2. 前端 Mock.js
2.1 Mock.js 主要功能
- 基于数据模板生成模拟数据
- 基于 HTML 模板生成模拟数据
- 拦截并模拟 ajax 请求
2.2 Mock.js使用
Mock.js 有不同的前端库可以使用。使用的方法类似,
| |
3. 后端 json-server
3.1 json-server 主要功能
- REST 风格的 API 接口。
- 支持 CORS 和 JSONP 跨域请求。
- 自定义路由。
- 支持中间件。
- 模块化。
3.2 json-server 使用
安装 json-server
| |
data.json
| |
启动服务
| |
访问方法
http://localhost:1000/ 页面会显示资源列表、支持的方法(GET、 POST、 PUT、 PATCH、 DELETE、 OPTIONS)
GET方法获取资源信息,http://localhost:1000/event?id=1。
| |
- 分页查询参数: _start, _end, _limit。
- 排序参数: _sort, _order。
- 操作符: _gte大于,_lte小于, _ne非, _like模糊查询
使用POST等方法更新的数据,会使用lowdb同步到data.json文件。
3.3 生成动态数据
json-server,支持使用js动态生成数据
data.js, 生成1000组,{“id”: 0, “tips”: “tips0”} id递增的数据。
| |
启动命令
| |
自定义路由
routes.json
| |
访问URL:http://localhost:3000/api/event/1/
启动命令
| |
其他配置选项
json-server [options] <source>
Options:
--config, -c Path to config file [default: "json-server.json"]
--port, -p Set port [default: 3000]
--host, -H Set host [default: "0.0.0.0"]
--watch, -w Watch file(s) [boolean]
--routes, -r Path to routes file
--middlewares, -m Paths to middleware files [array]
--static, -s Set static files directory
--read-only, --ro Allow only GET requests [boolean]
--no-cors, --nc Disable Cross-Origin Resource Sharing [boolean]
--no-gzip, --ng Disable GZIP Content-Encoding [boolean]
--snapshots, -S Set snapshots directory [default: "."]
--delay, -d Add delay to responses (ms)
--id, -i Set database id property (e.g. _id) [default: "id"]
--quiet, -q Suppress log messages from output [boolean]
--help, -h Show help [boolean]
--version, -v Show version number
