技术输出型公司,一套优秀的文档管理、发布系统必不可少。文档系统是内容管理系统的一种,其对可访问性要求高、单文档更新频率低、发布频率高。笔者认为,以纯静态HTML对外发布文档是个不错的选择。但是,直接写HTML文档,费时费力、不好维护。能不能将我们常用的Markdown文档,转化为HTML对外发布呢?当然可以。本文主要介绍如何利用Jekyll搭建一套文档系统。
1. Jekyll
1.1 简介
Jekyll是一个静态页面生成工具。它能够将Markdown文档转换生成HTML。Jekyll基于Ruby实现,可以通过gem命令安装。
由于Jekyll具有易用、易部署、支持Markdown的特点,很多博客都采取Jekyll方案。同时,Jekyll还可以与GitHub的个人主页集成,向GitHub提交Markdown文件,就能够直接发布,十分便捷。
1.1 项目结构
使用命令jekyll new your_project,就可以创建一个Jekyll项目。下面是常用的几个目录:
_includes
存放页面的一些基本元素,比如footer.html,head.html,head.html,script.html等,都是可以重用的页面结构。
_layouts
存放页面布局结构。比如,首页样式default.html,文档样式post.html。Markdown文档布局的结构,需要在文档的头部指定。
_posts
存放Markdown文档的目录。命名格式:year-month-day-title.md。可以任意的建目录,但不可以包含中文。
_config.yml
配置文件。可以配置,站点的基本信息,全局常量(可以在生成模板引用),URL的格式,Markdown解释引擎等。
about.md
/about/ 路径下的关于文档。
- index.md。
/路径下的首页文档。
- Gemfile
指定需要使用的哪些包和版本。
- Gemfile.lock
记录环境中已经安装的包和版本
1.2 基本语法
由于 Jekyll 使用的是 Liquid 渲染器,将 Markdown 转换为 HTML。 Jekyll 的模板语法和 Liquid 保持一致。
Liquid基本语法:
# if 语句
{% if user != null %}
Hello {{ user.name }}
{% endif %}
# for 循环
{% for item in array %}
{{ item }}
{% endfor %}
# 过滤器
Hello {{ 'tobi' | upcase }}
Jekyll 常用变量:
| 变量 | 说明 |
|---|---|
| site.time | 当前时间, 命令的时间点)。 |
| site.pages | 所有 Pages 的清单 |
| site.posts | 一个按照时间倒叙的所有 Posts 的清单 |
| site.related_posts | 如果当前被处理的页面是一个 Post,这个变量就会包含最多10个相关的 Post。默认的情况下, 相关性是低质量的,但是能被很快的计算出来。如果你需要高相关性,就要消耗更多的时间来计算。用这个命令带上 选项来计算高相关性的 Post |
| site.categories.CATEGORY | 所有的在 CATEGORY 类别下的帖子 |
| site.tags.TAG | 所有的在 TAG 标签下的帖子 |
Jekyll的官方文档中,对其用法,有很详细的说明。
1.3 Jekyll的Windows运行环境
- 第一步:安装ruby和devkit。
地址,http://rubyinstaller.org/downloads/。下载ruby和devkit,安装ruby,并将其bin目录加入系统PATH。
- 第一步:解压devkit,在其目录下执行命令。
| |
- 第三步:设置gem源。
修改安装源,
| |
- 第四步:安装Jekyll。
| |
- 第五步:创建一个项目。
| |
- 第六步:运行项目。
| |
这样就在http://127.0.0.1:1000,就启动了Jekyll。可能会提示缺失包,按照提示,使用gem安装即可。
2. 构建文档系统
Jekyll 只是一个静态 HTML 的生成器。文档系统,需要考虑的不仅仅是文档的生成,还有版本管理,发布测试,负载均衡,易于编辑,快速部署等。
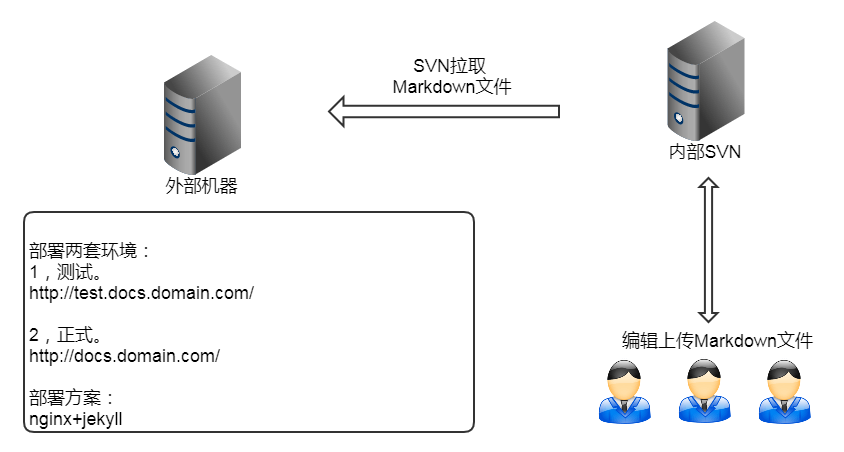
2.1 部署方案

上面是一个 Nginx+Jekyll 的部署方案。
文档编辑人员,将 Markdown 文件提交到内网的 SVN 机器,外部机器通过 svn co 命令拉取 SVN 服务器的文档自动部署。
由于,需要一个可测试的发布环境,在部署 Jekyll 时,需要分别在 test.docs.domain.com 和 docs.domain.com 域名下部署两套。
测试环境应该让文档编辑者,随时可以看到文档的最终转换 HTML,需要高频周期性的发布,或者利用 svn hooks 触发发布。
Jekyll 自带的 Web 服务弱,需要 Nginx 作为前端转发请求,或者直接将请求转发到 Jekyll 生成的静态网页目录 _site。
2.2 服务配置
拉取SVN Server上的 Markdown 文档,并部署 Jekyll 的 shell 脚本。测试环境和正式环境,仅仅端口和目录不一样,测试环境端口 2000,正式环境端口 1000。
| |
测试环境的部署脚本,可以使用 crontab 命令,添加周期任务。
Nginx的配置
# 正式环境配置
server {
listen 80;
server_name docs.domain.com;
location / {
proxy_pass http://127.0.0.1:1000;
}
}
# 测试环境配置,测试环境还可以配置一下白名单
server {
listen 80;
server_name test.docs.domain.com;
location / {
proxy_pass http://127.0.0.1:2000;
}
}
3. 实践建议
permalink 是 URL 的生成规则设置。在 _config.yaml 和文档的头部,都可以设置。根据URL的生产规则,如果两篇文档生成的URL相同,那么仅仅只能发布成功一篇。特别是多人合作时,一定要保证不会生成相同的文档URL。
CDN方案更佳。
本文提供的是 Nginx 作为反向代理的方案,依然具有一定的维护成本,同时,无法抵御可能的安全风险。对于,帮助文档和官网,这类静态内容的站点,还有一种更好的方案 - CDN。将静态文件直接上传到 CDN ,然后将 CDN 绑定到 docs.domain.com 即可。如何批量上传文件到七牛 CDN,请查看七牛存储批量操作 - qshell。
