1. Chrome增强功能的方式:扩展、插件、应用
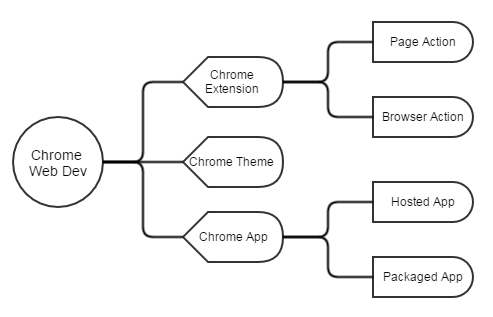
Google Chrome(谷歌浏览器)发展至今,已经不仅仅是一个浏览器,更像一个平台,可以个性化的安装自己需要的服务,同时也可以通过它来发布自己提供的服务。目前主要有三种方式来扩展浏览器的功能:
2. 扩展(Extension)
在地址栏输入:chrome://extensions/,看到自己安装的扩展。扩展主要用于增强浏览器的功能,仅依赖于浏览器,可以跨系统运行。当出现安全风险时,浏览器会受到攻击。扩展可以改变页面的内容,代理服务器等设置。通常在地址栏和工具栏显示图标。
3. 插件(Plugin)
在地址栏输入:chrome://plugins/,看到自己安装的插件。插件一般是安装程序时,附带安装的,用于浏览器集成软件提供的API服务。常见的插件有,Flash插件、PDF插件、Java插件等,不同操作系统,插件可能不同。当出现安全风险时,系统会受到攻击。
4. 应用(Application)
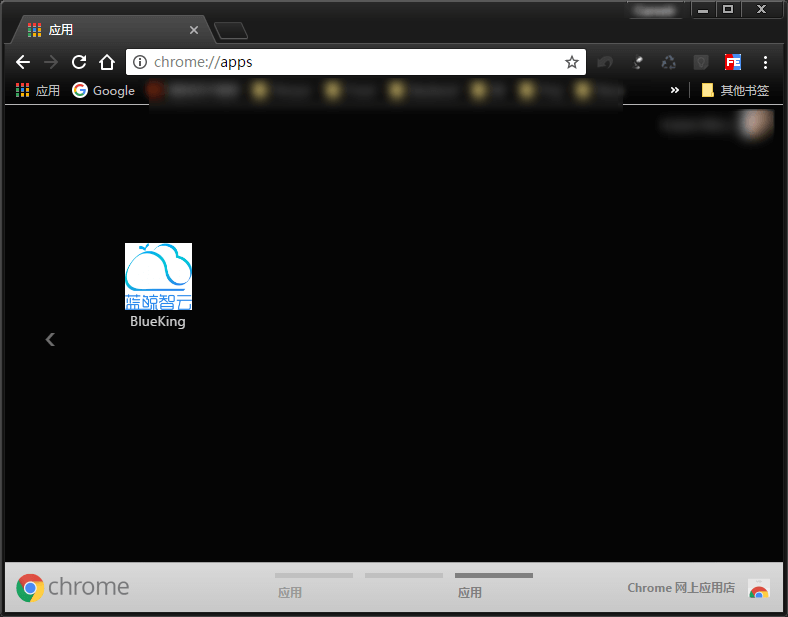
在地址栏输入:chrome://apps,看到自己安装的应用。相比较与扩展和插件,应用并不依赖于浏览器运行,在Windows OS中菜单栏甚至能找到Chrome应用-的目录。应用更强调独立运行,运行时有自己独立的运行窗口,同时能调用底层的系统接口,比如USB、文件的读写等。
5. 让我们来开发一个小应用
这里不涉及插件的开发,扩展和应用的开发差不多,下面就不做太多区分。还有一类是theme,主要用于美化Chrome。

5.1 基本工具
- Google Chrome - 谷歌浏览器
- Chrome Dev Editor - 一个IDE,不用也可以,Chrome Web Store直接安装
5.2 扩展由哪些构成
每个扩展都包含以下文件:
- 一个mainfest.json文件(必须,且同名);
mainfest.json文件是Chrome运行扩展的入口,配置扩展名称、版本、 描述、图片位置等信息。必须包含name、version、mainfest_version(设置为2)属性,browser_action、pagea_ction、app、theme字段只能选择一个。- app: 说明是Chrome App类型,弹出一个独立页面运行
- browser_action:说明是Browser Action类型,增强浏览器的**通用功能**,与网站无关
- page_action:说明是Page Action类型,根据访问的网址进行操作的,可以选择
- theme:说明是主题类型,开发Chrome皮肤
- permissions:对需要访问的网站进行授权
- background:后台,可以与前端页面发生交互通信,发送跨域请求
- content_scripts: 注入页面的脚本,可以修改页面的DOM,当然这里也可以与后台backgroup通信获取数据,需要用到chrome.*的API接口
- 若干html文件文件;
弹出的页面 - 若干js\css文件;
扩展或应用中使用的js\css文件,可以没有,但是出于安全考虑,不允许在html中运行js代码 - 若干图片及其他文件;
扩展或应用中使用的图片文件,甚至还会有so,dll文件等,虽然现在这种注入功能的形式不被提倡。
5.3 现在就开始写个应用
实现的功能就是页面跳转,点击图标之后跳转到指定的页面。
文件组织如下:
blueking目录下有icon_128.png、mainfest.json两个文件。
| |
还需要准备一个icon_128.png文件作为app的图标显示。
在Chrome Dev Editor中直接运行或者利用浏览器打包安装,会在应用中找到

开发时,将上述文件放在一个文件夹,最好全部文件utf-8编码;测试时,进入扩展程序页面,勾选开发者模式,单击打包扩展程序,选择开发目录即可打包生成相应的crx包;发布时,不仅仅需要可以运行的一套项目代码,还需要若干图标,全部打包压缩成zip文件,开通开发者账户之后上传到开发者中心即可。
如果使用Chrome Dev Editor开发,那么点击左下侧的**+,创建一个JavaScript Chrome App**项目,即可看到一个完整的扩展程序框架。需要做的就是填充自己的页面效果和逻辑。和普通的web应用开发无异。
6. 参考资料
- http://www.ituring.com.cn/minibook/950
- http://open.chrome.360.cn/extension_dev/overview.html
- https://developer.chrome.com/extensions
7. 补充
【自2016年11月21日起,所有新打包或托管的应用仅限于Chrome操作系统,用户无法在Windows,Mac或Linux上使用。现有应用将继续在所有主要平台上提供,并将继续接收更新。免费的扩展程序,主题和应用程序现在可以发布到古巴地区。如果您有一个项目当前发布到“所有地区”,它已被自动选择加入古巴。您可以随时在编辑页面的“地区”部分更新项目的发布偏好设置。】大概有两年时间给开发者迁移现有的应用,扩展不受影响。
