本人所在的岗位职责,涉及全栈开发,不仅要用 Python 写后台逻辑,还要自己写前端界面和交互。开发的程序部署于 Paas 平台,考虑到开发人员是非专业前端,为了降低开发门槛,提供了一种类似 Dreamweaver 的工具。使得开发人员可以通过,拖拽、拷贝等形式快速开发出页面,然后转向后端程序的编写。这种开发机制的初衷是为了加快开发速度,但是随着应用开发的精品化,这种仅实现功能,不注重交互体验的方式不会长久。于是有了这次的优化分享。这里没有各种各样的心理学理论,只有一些前后优化的案例,希望能对大家的交互设计有所帮助。
1. 思路
交互是用户通过交互媒介完成一系列动作,最后达成目标的一个过程。我们从最终达成的这个小目标开始思考:
用户做【想做的】事
首先用户应该能够做自己想做的事,浏览内容、增加记录、修改信息等,能够完成事务而不发生误操作。用户【高效】地做想做的事
在已经能够完成事务的前提下,应该降低用户的学习成本,打开页面就能发现功能、进行操作,而不会觉得不知所措;减少时间成本,减少等待的时间,加快响应的速度。用户高效地做自己想做的事,而【不焦虑】
在高效完成事务的前提下,还应该思考的是,增强用户对应用的信任感,不会因为事后的模糊记忆产生焦虑。用户很享受使用产品,顺便完成了该做的事
我只希望用户用完我的产品完成事务之后,不要迷恋,速速离去,毕竟那么多美好还没体验in life
2. 优化案例分享
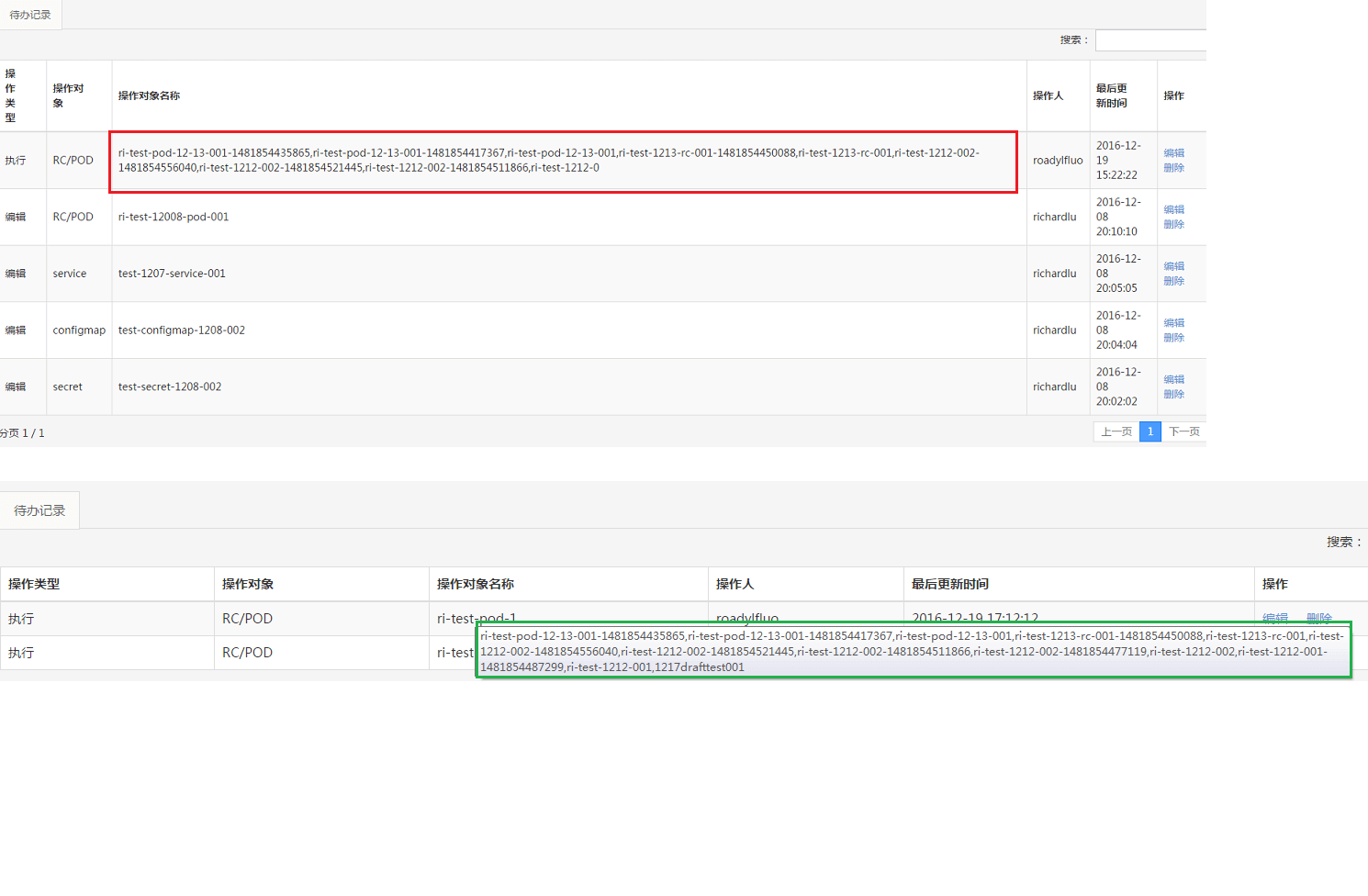
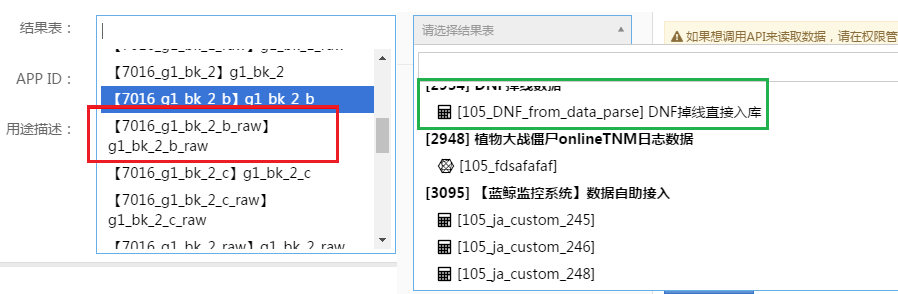
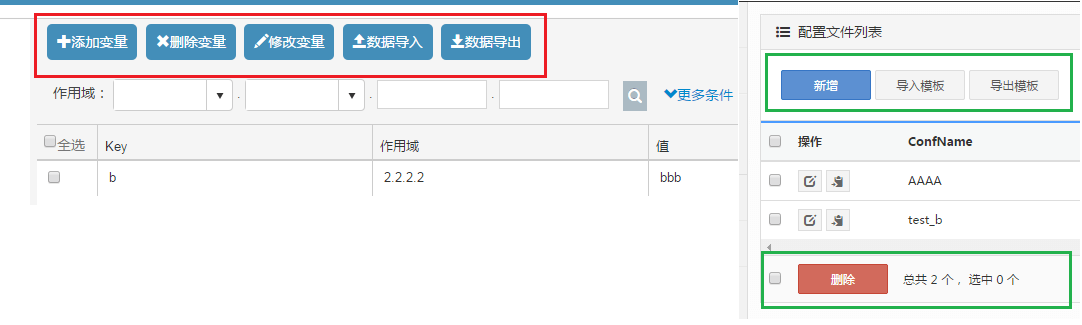
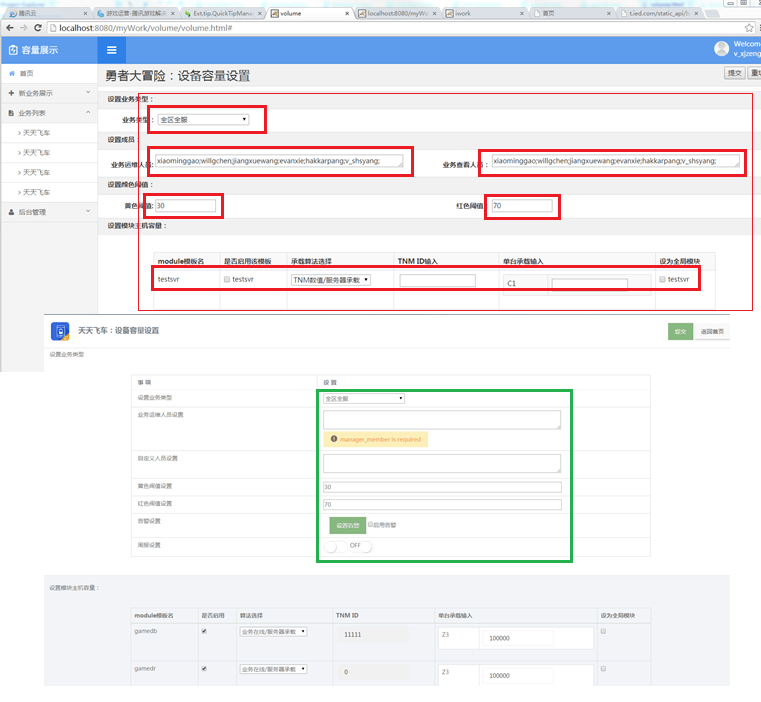
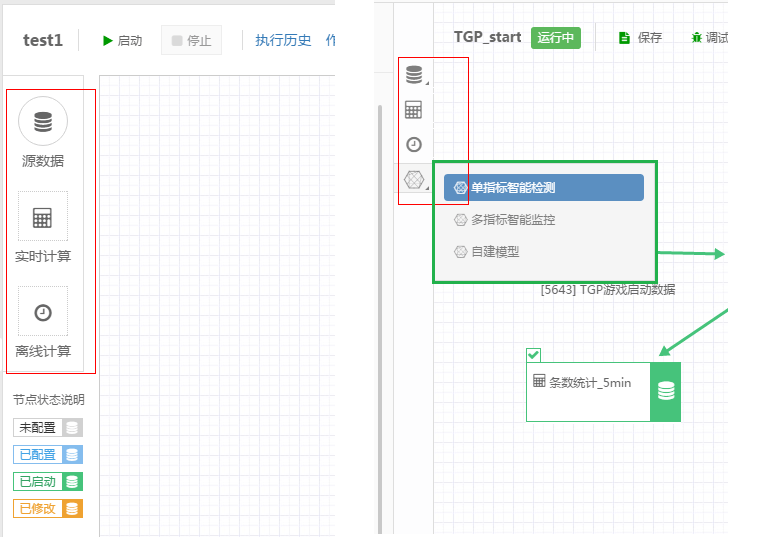
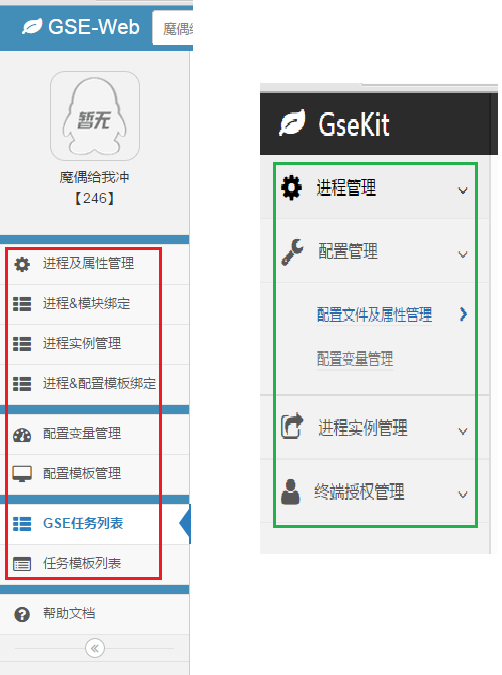
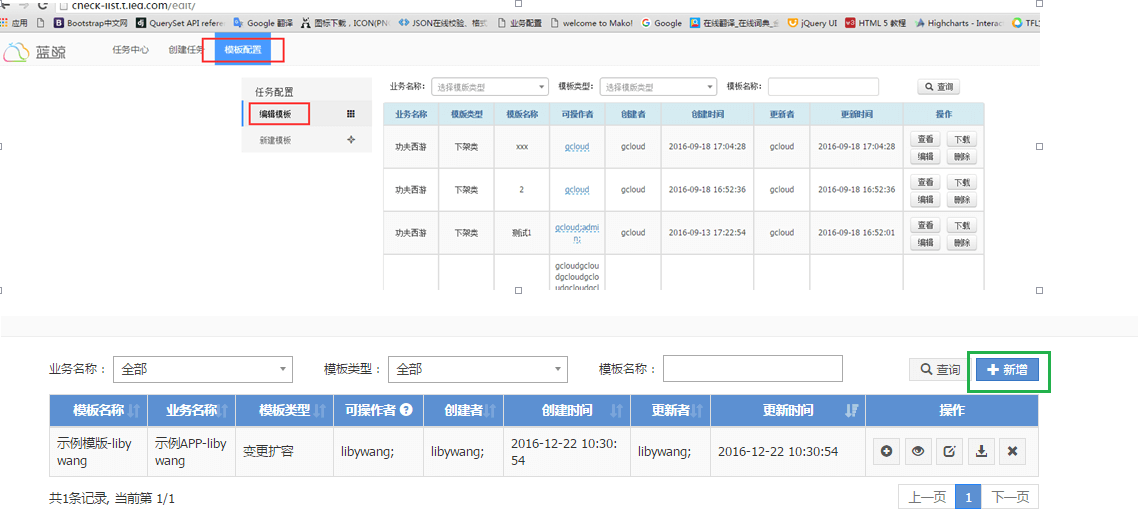
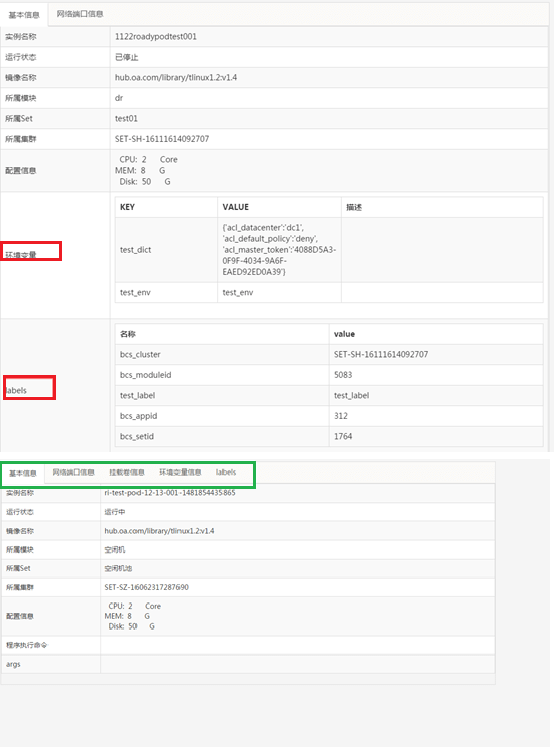
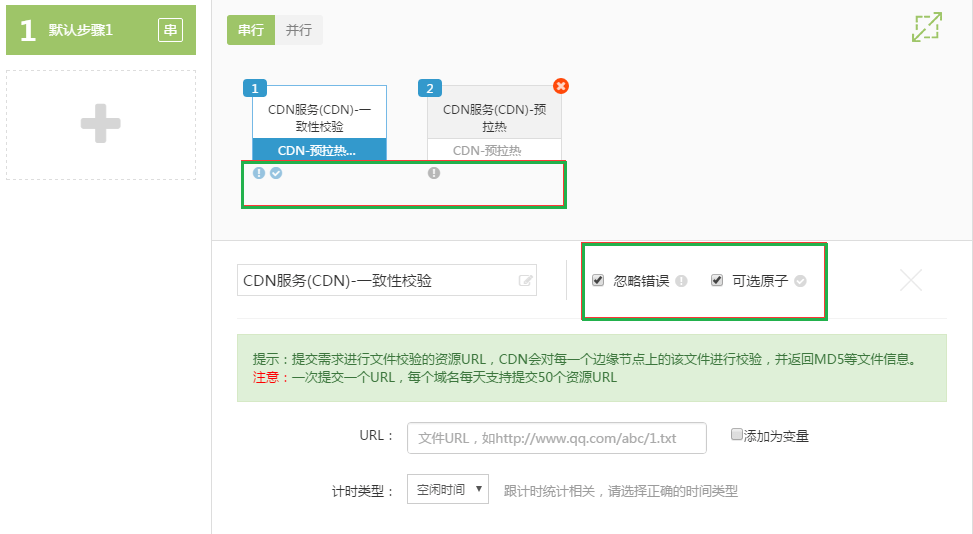
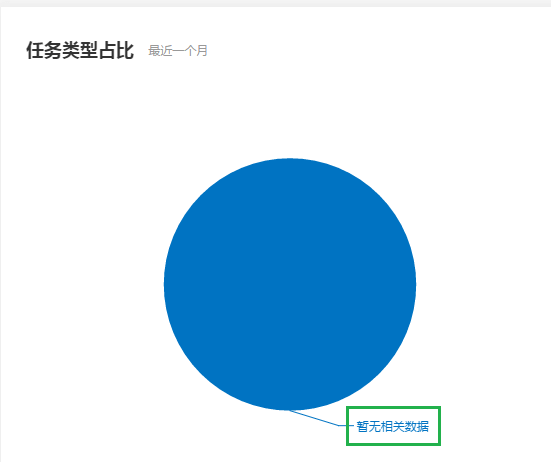
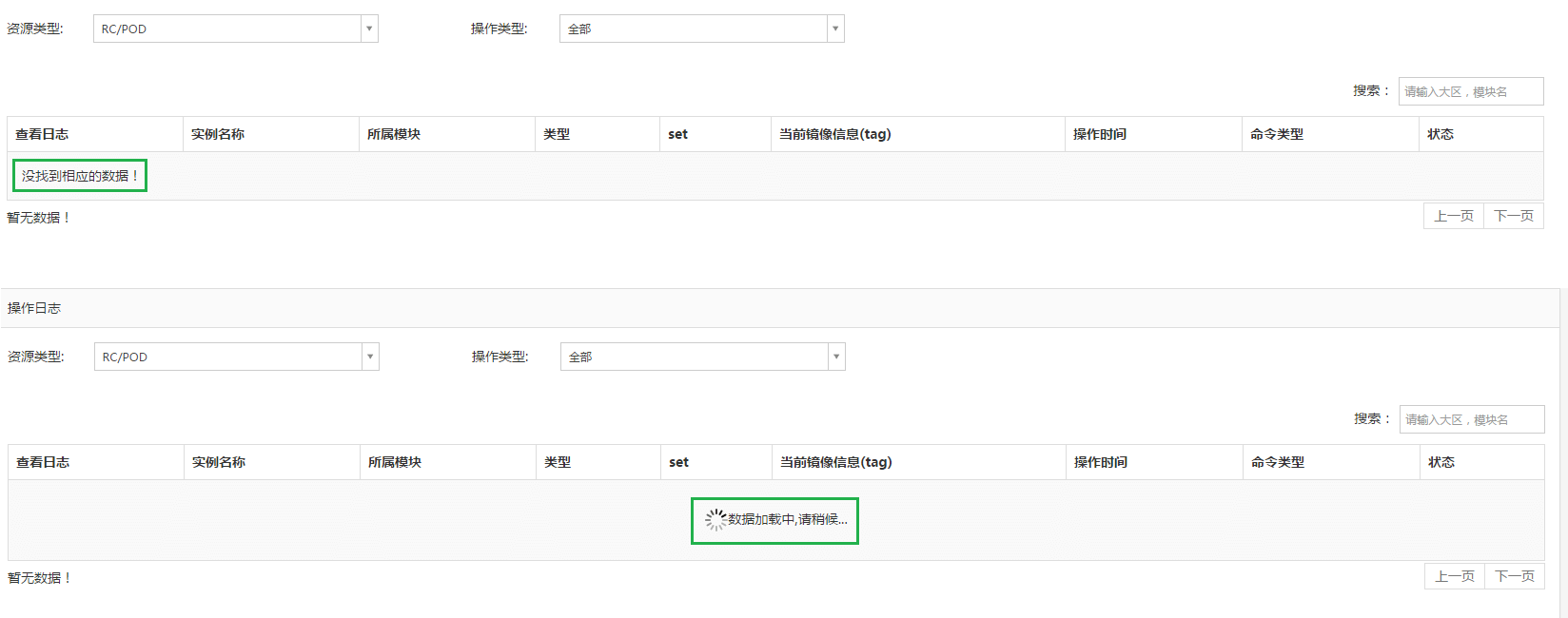
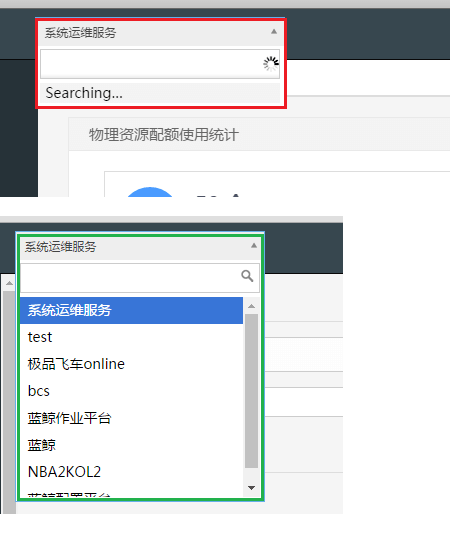
以红色标记优化前,绿色标记优化后
2.1 用颜色区分功能

2.2 集中信息的输入焦点

2.3 适当分类,结构更清晰


2.4 扁平化设计,减少层次,一眼能看到全部功能



2.5 适当增加提示


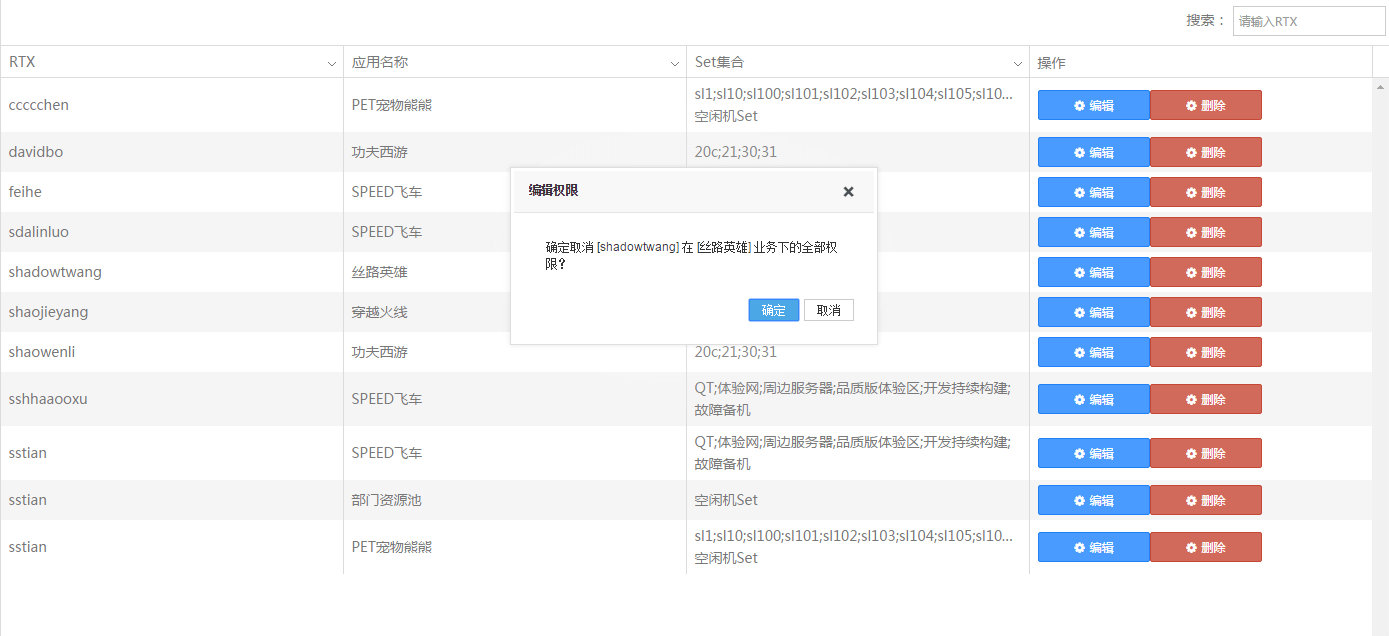
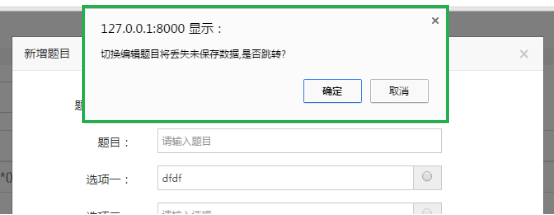
2.6 敏感操作的确认


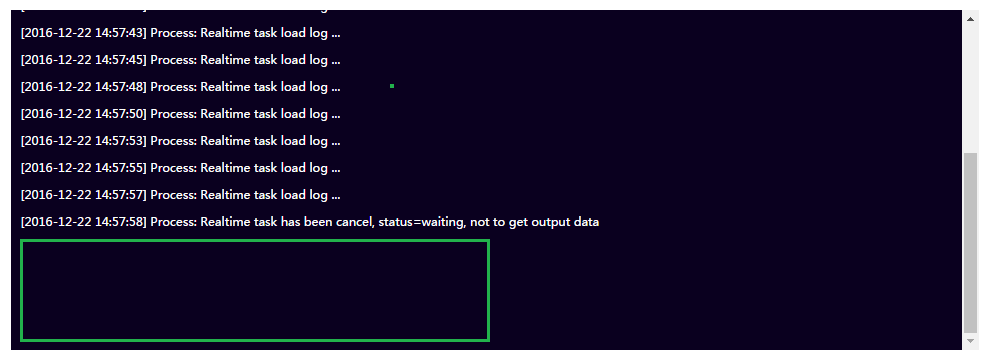
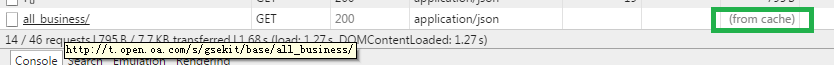
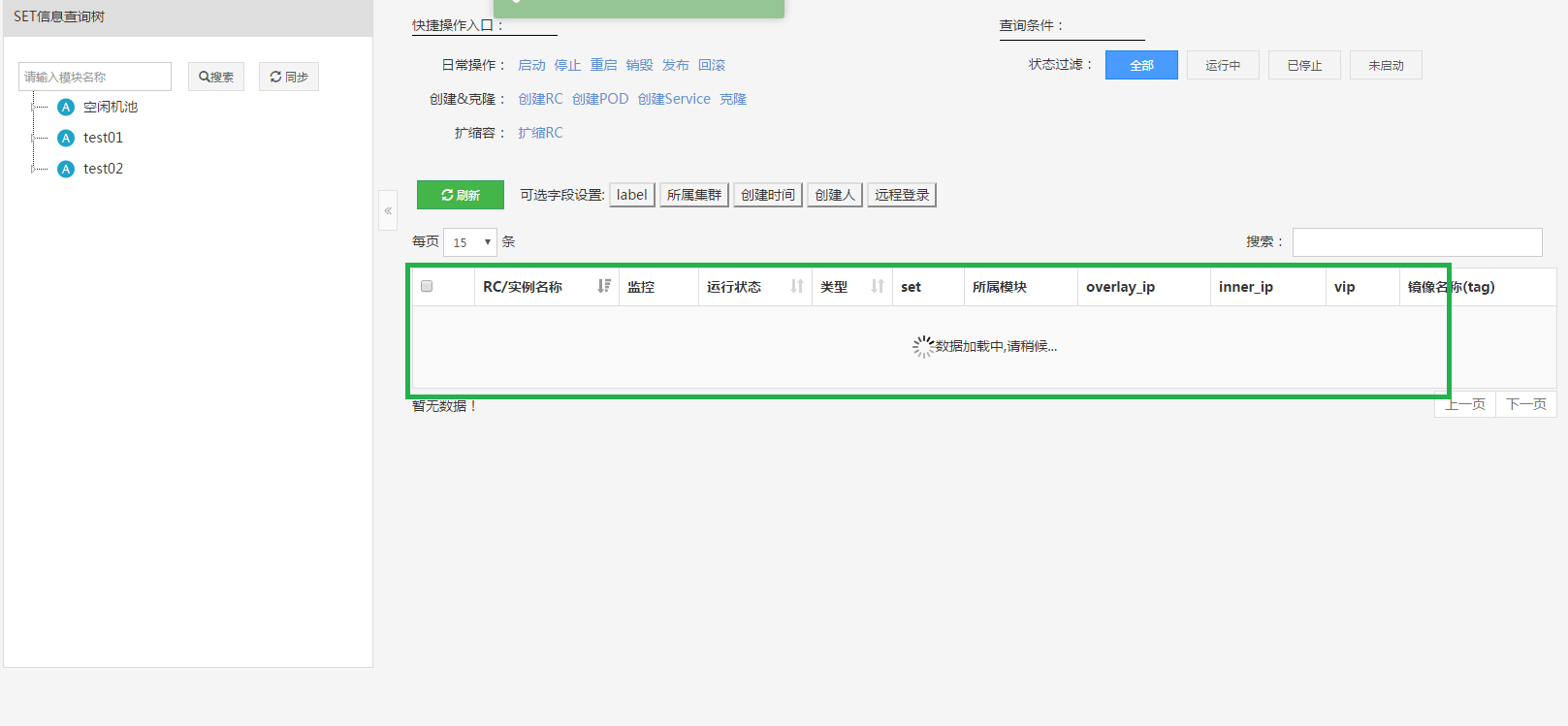
2.7 提高页面响应速度,减少不必要的操作



2.8 舒适感