目前,本人使用的是 PyCharm ,作为前后端的集成开发工具。主要的技术栈有,JavaScript,CSS,ECMAScript 6,Vue,Python,Django,Mako,Markdown。近期的前端开发工作逐渐增加,PyCharm 似乎有些力不从心。Atom、Sublime Text、Visual Studio Code 成为了备选,Atom 是由 Github 维护,具有更好的社区支持,可配置性、可玩性更强,本文主要介绍如何将 Atom 配置成 Python + Vuejs 的全栈开发环境。
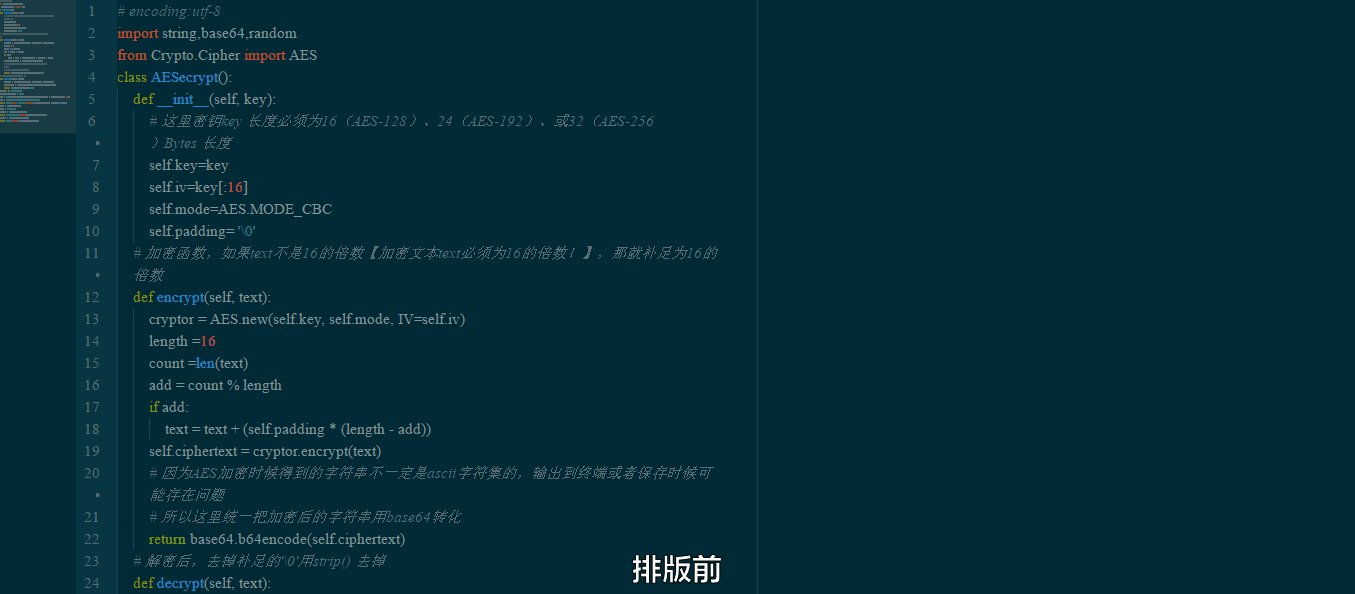
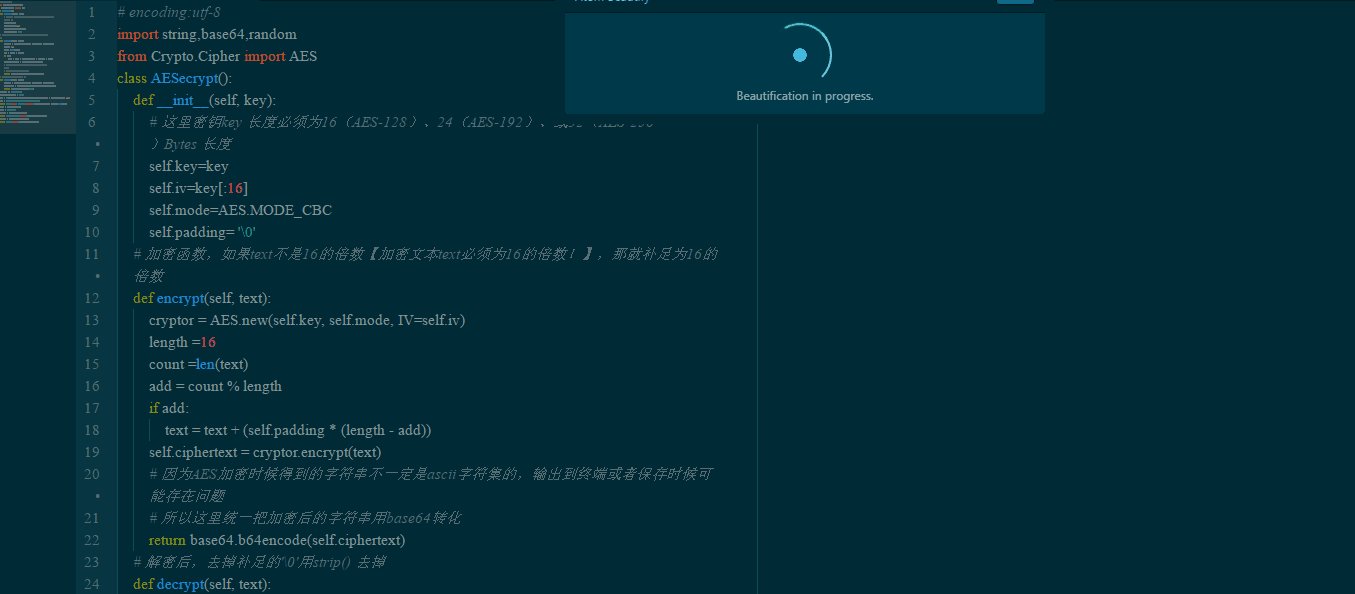
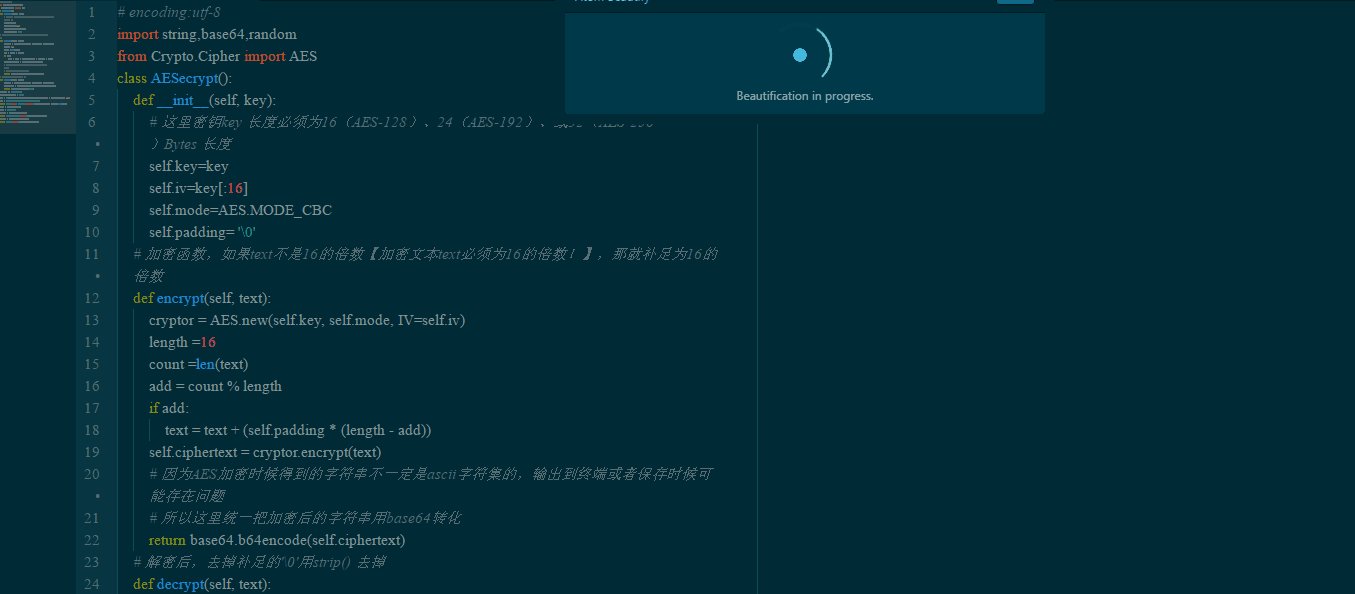
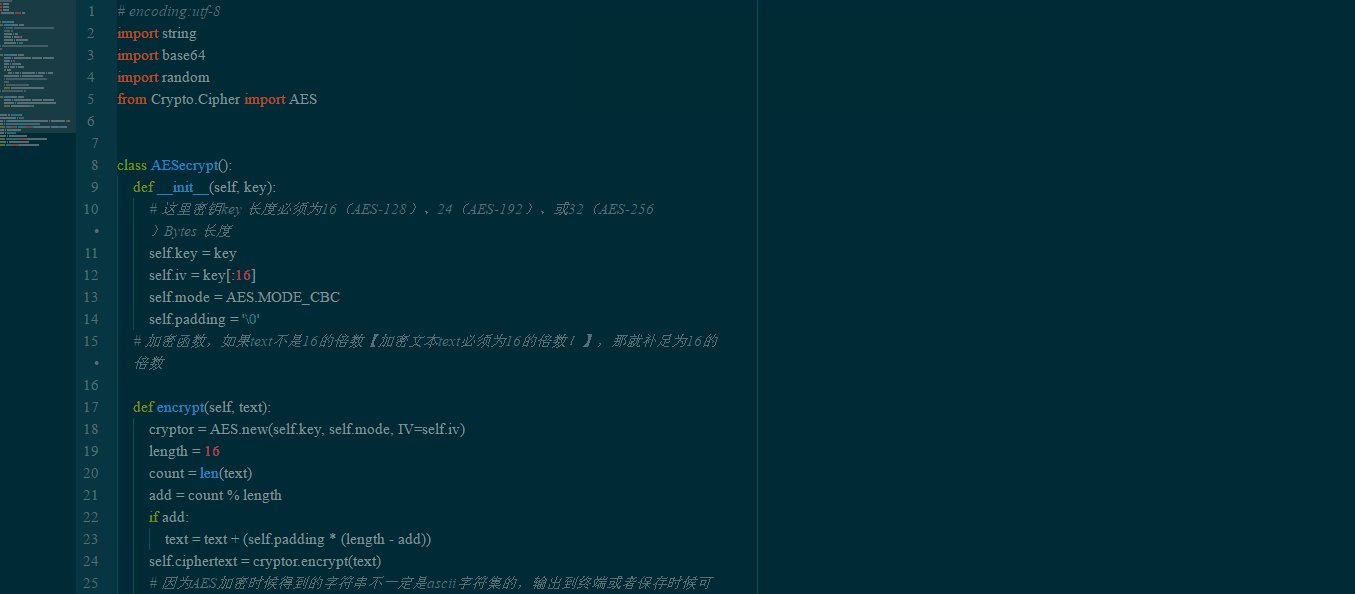
1. atom-beautify 代码格式插件
代码格式插件,支持 HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C++, C#, Objective-C, CoffeeScript, TypeScript, Coldfusion, SQL 等。
快捷键:Ctrl + Alt + B

1.提示:
Please run Atom command ‘Atom-Beautify: Migrate Settings’.
解决办法:
1.Ctrl + Shift + P
2.执行:Atom-Beautify: Migrate Settings
2.提示:
Could not find ‘autopep8’. The program may not be installed.
解决办法:
| |
不同的语言,可能会提示安装不同的 Python 包。比如,Shell 提示安装 beautysh。
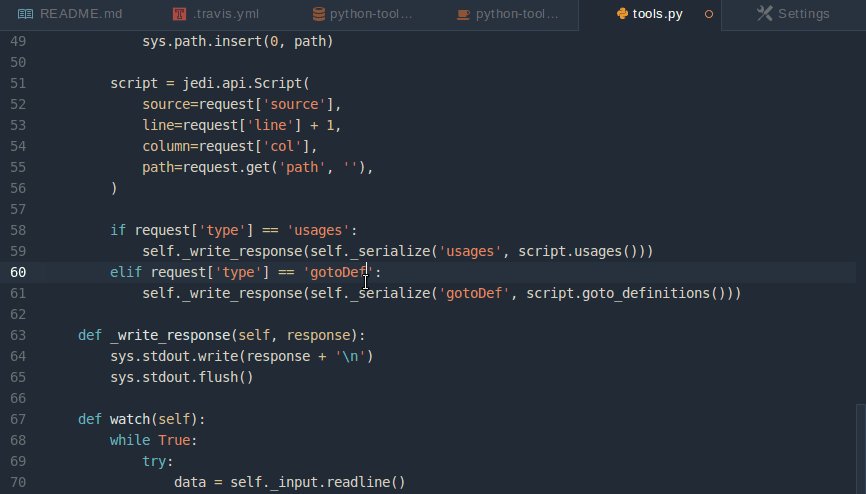
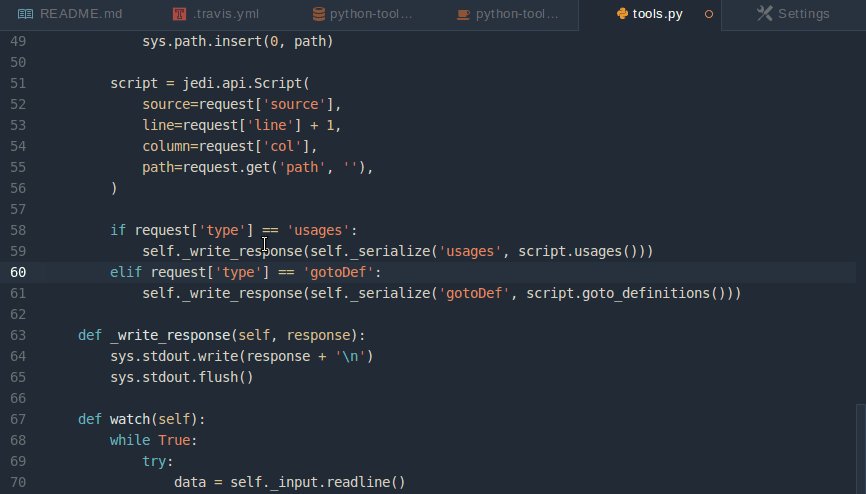
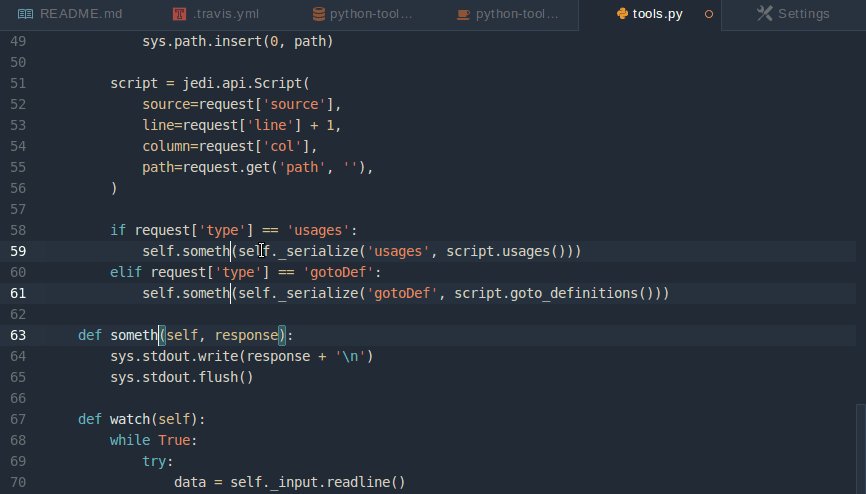
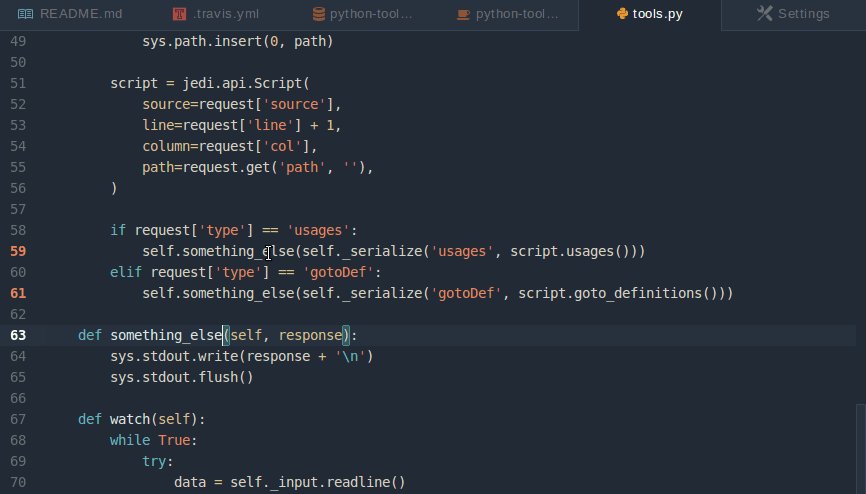
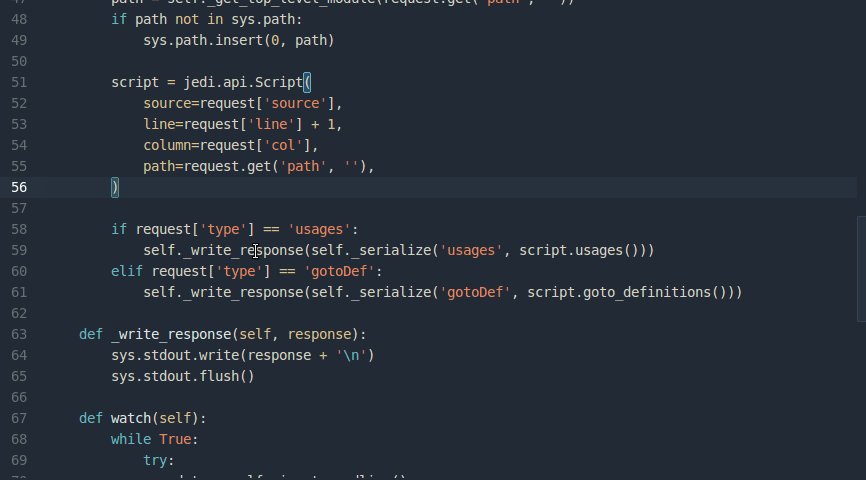
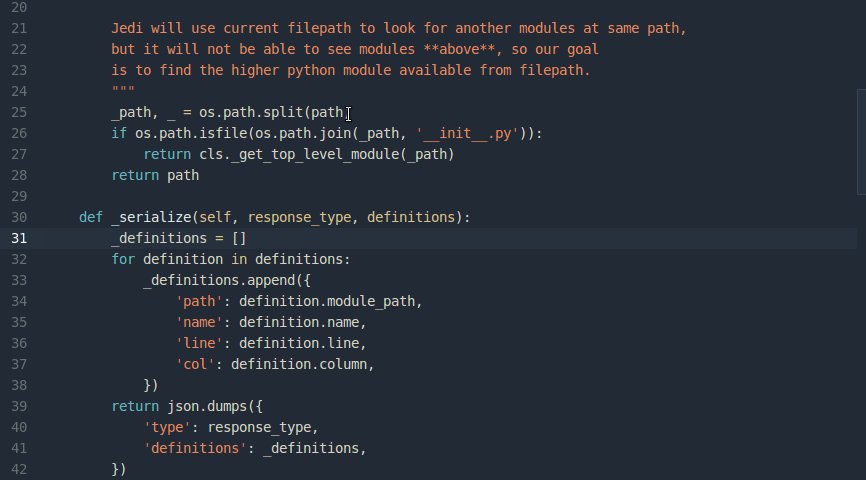
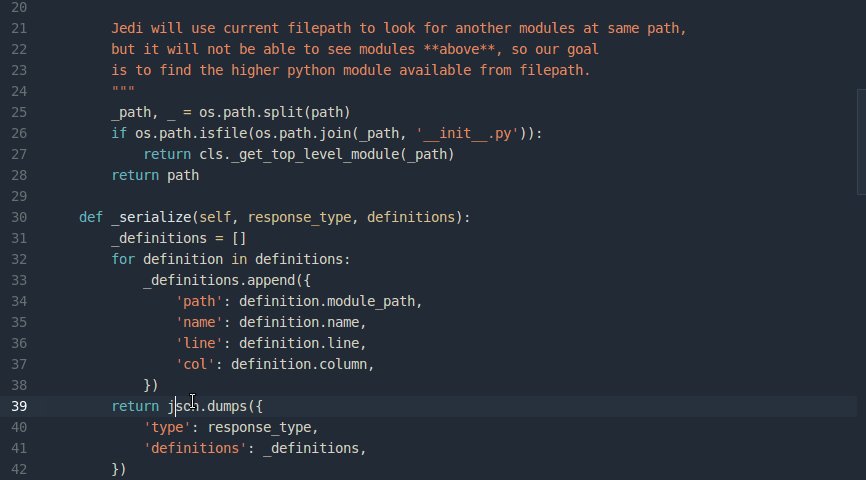
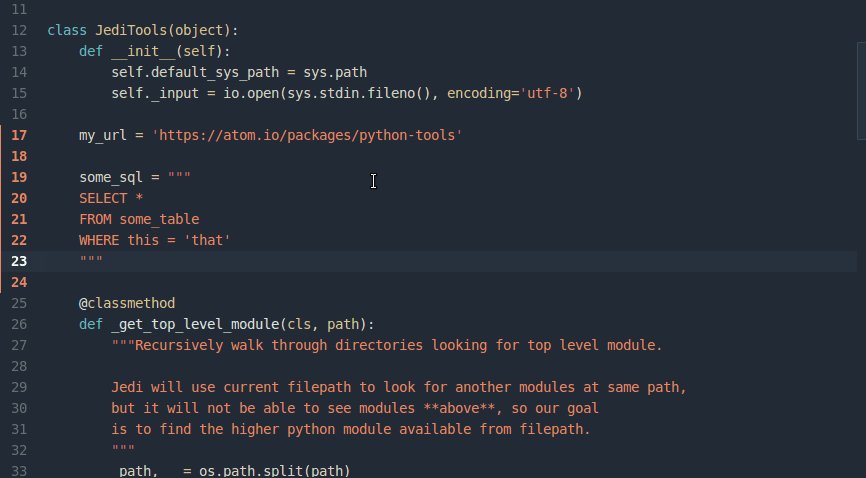
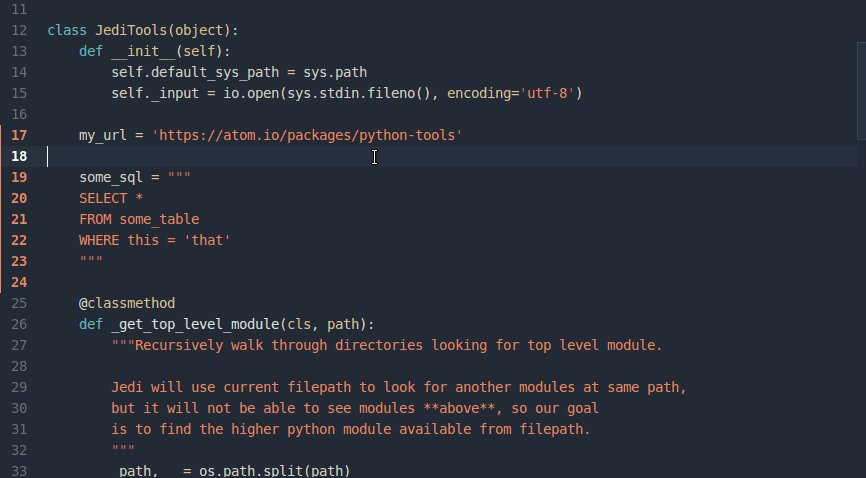
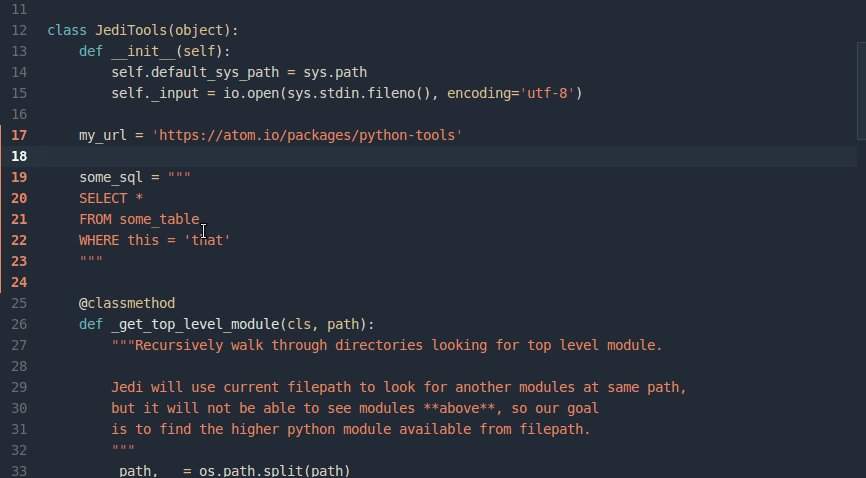
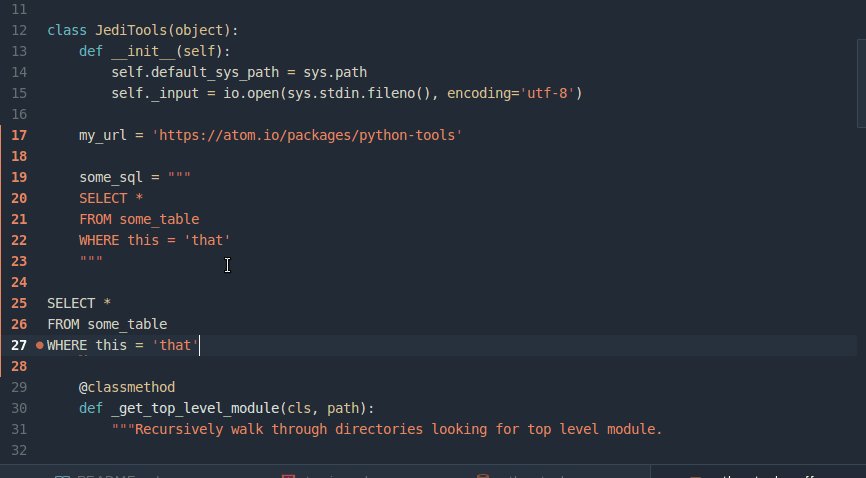
2. python-tools 跳转插件
同时编辑,同名文本内容。选中文本后,快捷键:Ctrl + Alt + U。

跳转到定义处,快捷键:Ctrl + Alt + G

选中光标所处位置的全部文本,快捷键:Ctrl + Alt + E

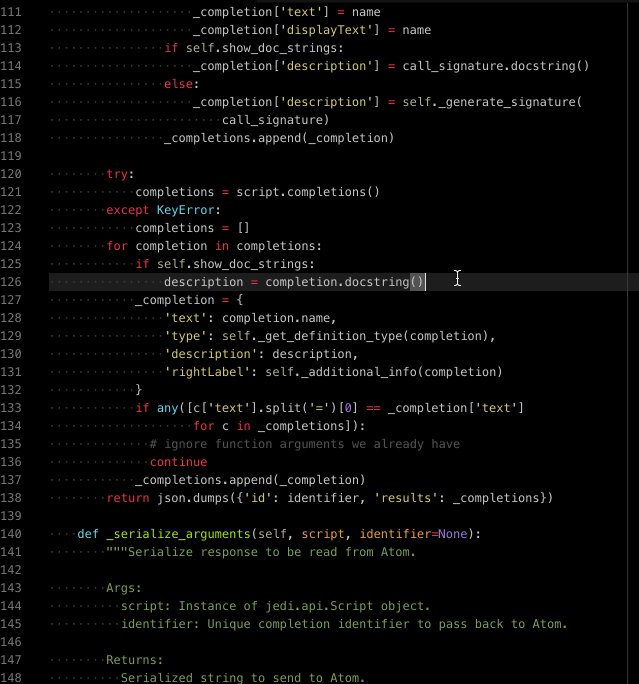
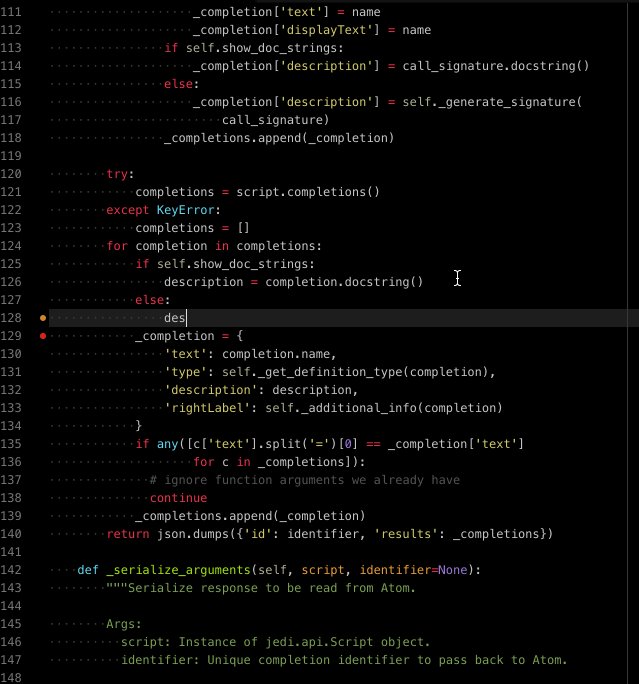
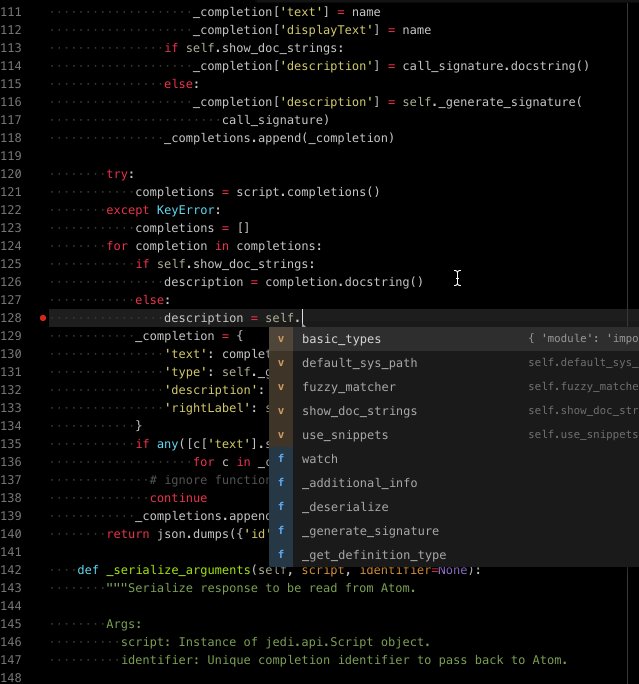
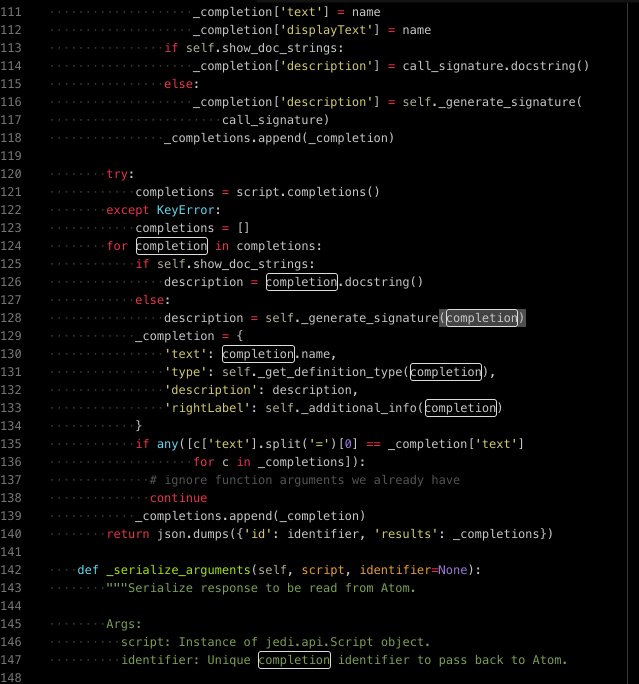
3. autocomplete-python 自动补全插件

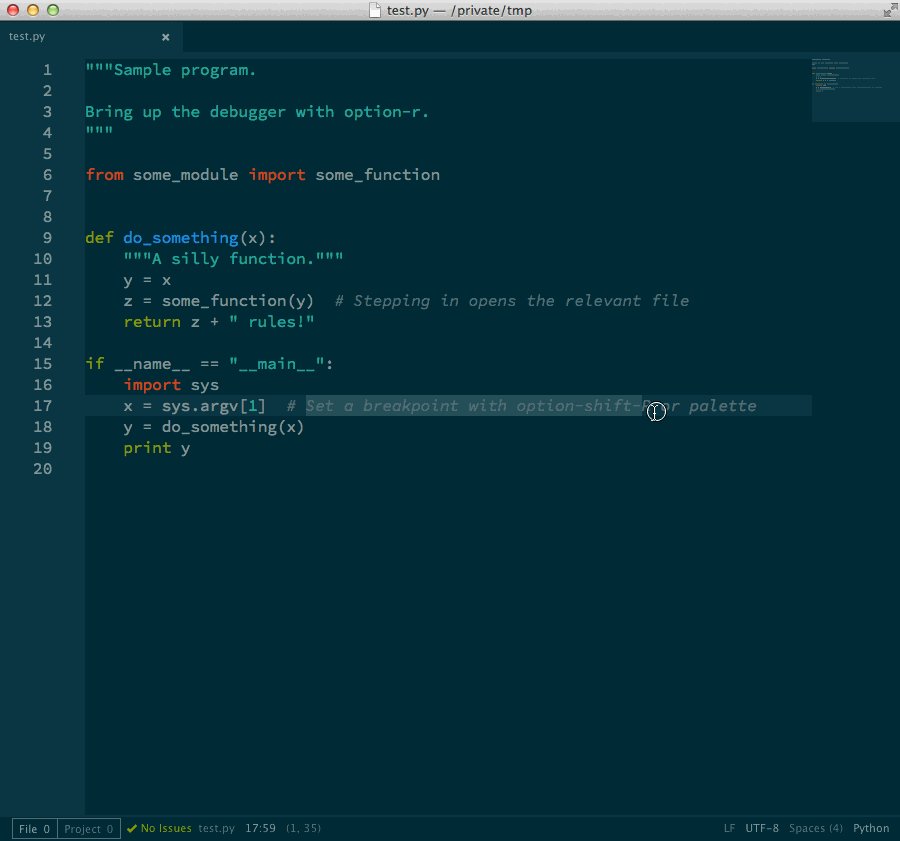
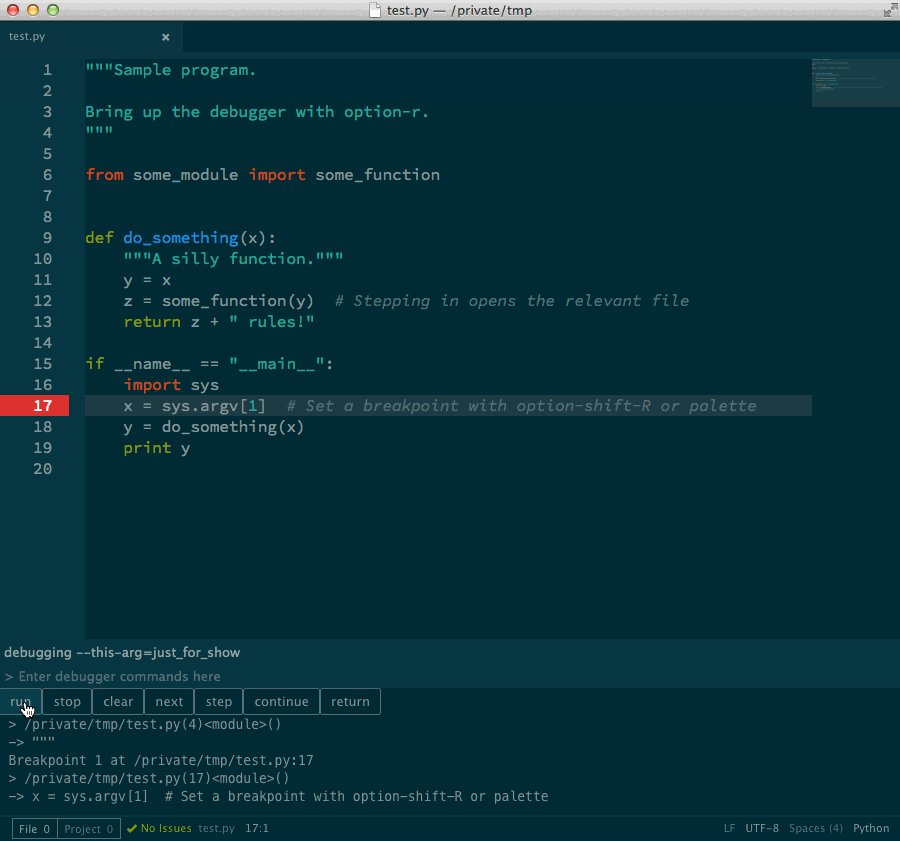
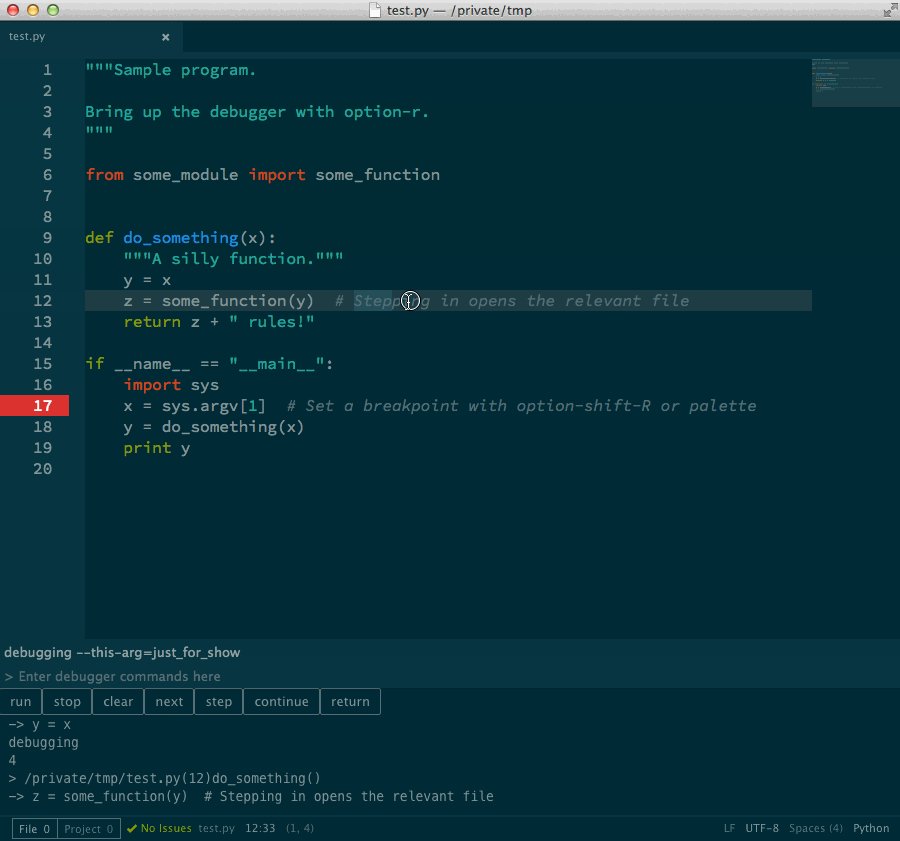
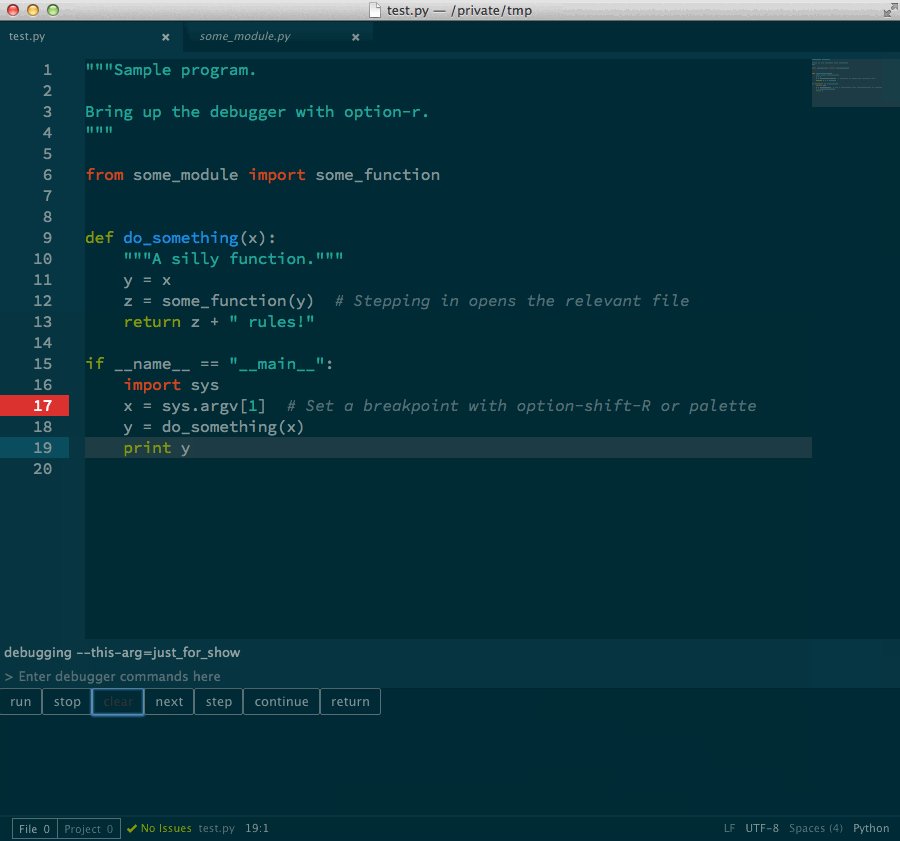
4. python-debugger 调试插件
打开快捷键:Alt + R
设置断点:Alt + Shift + R

5. platformio-ide-terminal 命令终端插件
打开快捷键:Ctrl+
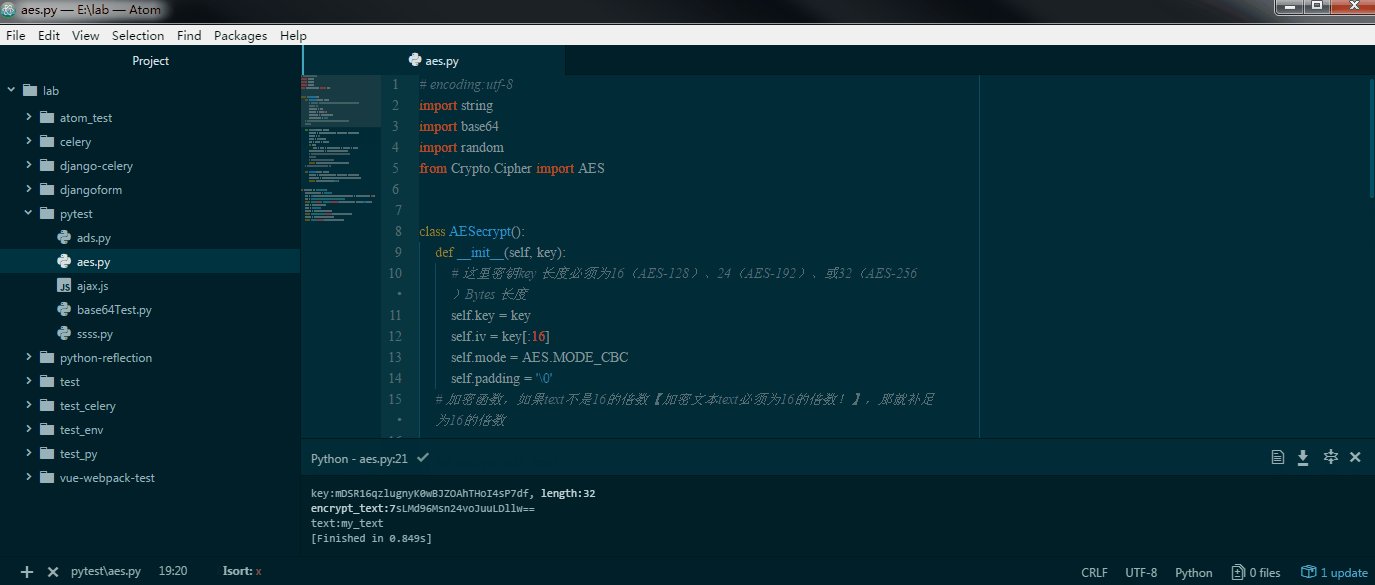
6. script 脚本执行插件
Script 插件支持绝大部分编程语言脚本执行,执行快捷键:Ctrl + Shift + B。
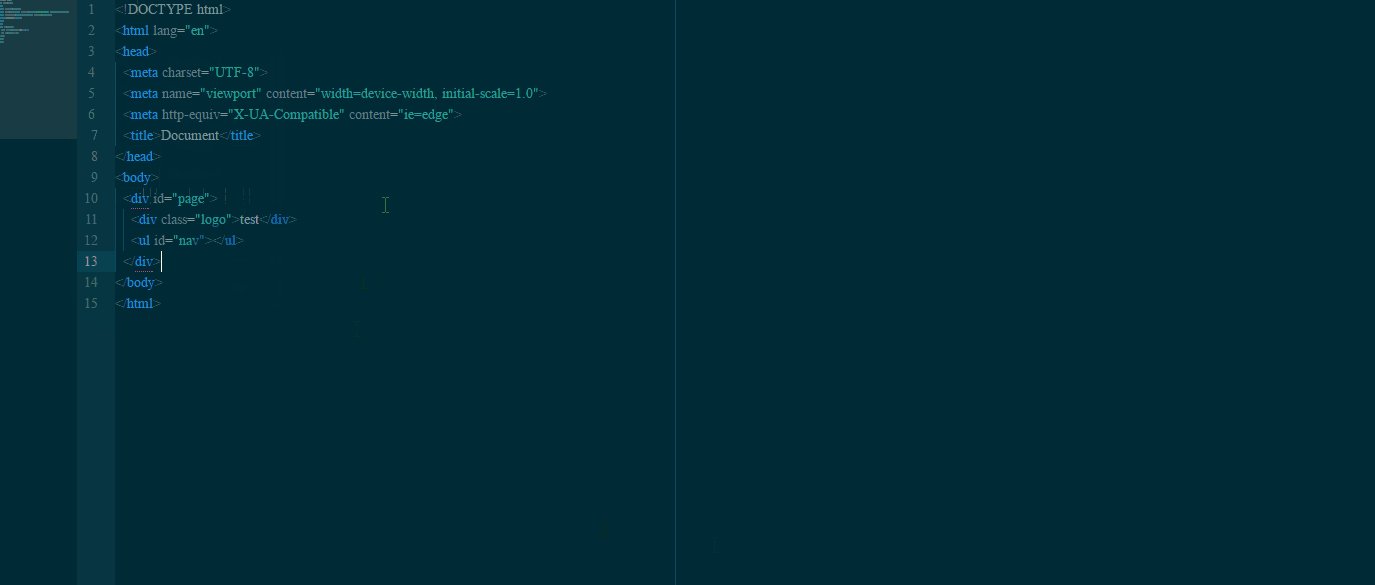
7. emmet 生成 HTML 代码片段插件
快捷键:Ctrl + E
8. Snippets 快速申明编码
为了统一编码格式,在新建的 Python 文件中需要申明 utf-8 编码格式。为了快速添加编码申明,这里使用了 Atom Snippets。
在 C:\Users\Yourname\.atom\snippets.cson 文件中新增如下内容:
| |
输入: coding 时,添加编码申明的内容。
9. 不显示 .pyc 文件
一共分为两步:
- File -> Settings -> Core 找到 Ignored Names ,新增 *.pyc
- File -> Settings -> Packages 查找 tree-view 进入 Settings ,勾选 Hide Ignored Names。
